 |
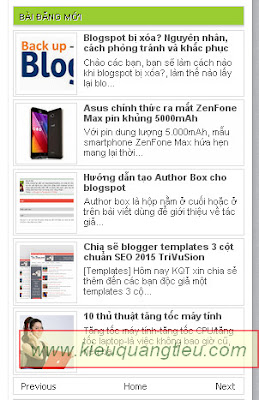
| DEMO |
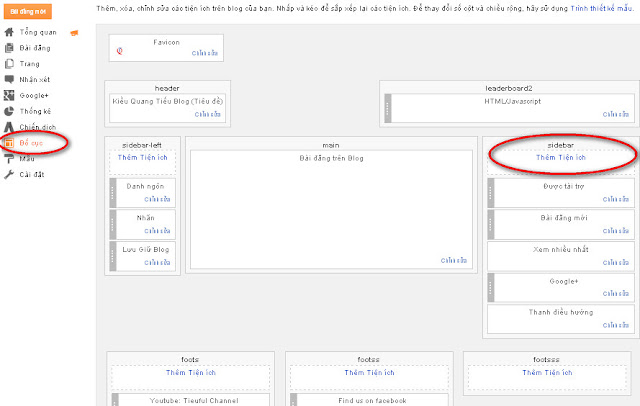
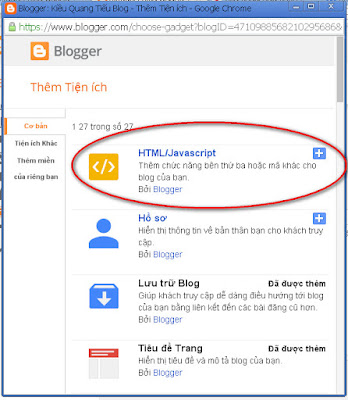
Bước 1: Đăng nhập vào blog của bạn-> đến tab Bố Cục-> Thêm tiện ích-> ở cửa sổ hiện lên bạn chọn HTML/Javascript
Bước 2: Bạn copy đoạn code sau paste vào tiện ích bạn vừa tạo
<style scoped='' type='text/css'>
/* Recent Post KieuquangtieuBlog */
#recentpostnav{border:1px solid #585858;width:100%;margin:0 auto}
#recentpostsae{margin:0}
.recentpostel{background:#fff;display:block;border:1px solid #ddd;margin:3px 0;padding:3px;height:79px}
.recentpostel img{background:#fff;padding:4px;float:left;height:70px;margin-right:8px;width:70px;border:1px solid #ddd}
.recentpostel h6,.recentpostel h6 a{text-decoration:none;font-size:12px!important;font-weight:700!important;line-height:1.2em;margin:0;color:#555}
.recentpostel:hover{background-color:#fefefe}
.recentpostel p{font-size:12px;text-align:left;color:#555;line-height:1.2em;margin:5px 0}
#recentpostload{color:#888;font-family:Tahoma;font-size:90px;letter-spacing:-5px;text-align:center;text-shadow:-5px 0 1px #444;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUG63N6LRyaFesseThle4fH1Ow7-JQGq3O8wgWH4nr21FUIIsVIElo-R4TuNYPNLQ0meyfpU9NIXpl2uPxWU1g9KHA-xBu8e_0fJvlggRQIWiEKKTTTuN9nmyxOyrzfLYd5jE46-k0V8YZ/s1600/loader.gif) 50% 50% no-repeat #fff;height:470px;border:1px solid #ddd}
#recentpostnavfeed{border:1px solid #ddd;color:#bbb;font-family:Verdana;font-size:12px;text-align:center;margin:0}
#recentpostnavfeed:hover{background-color:#fefefe}
#recentpostnavfeed a{color:#141414!important;font-family:Tahoma!important;font-size:12px!important;font-weight:400!important;display:block;padding:5px 10px}
#recentpostnavfeed span{padding:5px 10px}
#recentpostnavfeed .next{float:right}
#recentpostnavfeed .previous{float:left}
#recentpostnavfeed .home{text-align:center}
#recentpostnavfeed a:hover,#recentpostnavfeed span.noactived{color:transparant!important}
</style>
<script type='text/javascript'>
//<![CDATA[
var numfeed = 5;
var startfeed = 0;
var urlblog = "URL của bạn vd: www.xxxx.com";
var charac = 80;
var urlprevious, urlnext;
function blogduykhanhfeed(e,t){for(var n=e.split("<"),r=0;r<n.length;r++)-1!=n[r].indexOf(">")&&(n[r]=n[r].substring(n[r].indexOf(">")+1,n[r].length));return n=n.join(""),n=n.substring(0,t-1)}function showrecentpostsae(e){var t,n,r,a,i,s="";urlprevious="",urlnext="";for(var l=0;l<e.feed.link.length;l++)"previous"==e.feed.link[l].rel&&(urlprevious=e.feed.link[l].href),"next"==e.feed.link[l].rel&&(urlnext=e.feed.link[l].href);for(var d=0;d<numfeed&&d!=e.feed.entry.length;d++){t=e.feed.entry[d],n=t.title.$t;for(var l=0;l<t.link.length;l++)if("alternate"==t.link[l].rel){r=t.link[l].href;break}i="content"in t?t.content.$t:"summary"in t?t.summary.$t:"",a="media$thumbnail"in t?t.media$thumbnail.url:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-O5AyuABHLIL7J0aqsUcIw8zG7gNB2-K2z0Ev0K7X2qciV23CyrcAobwWr2UUjbzLI8X5i7KREi5AViZJFr1jrcAl-MHPRvg6OwmB3se5vom8RuQpKVmwCWz-B085ki3gae9LouaYYS0L/s1600/no-image.png",s+="<div class='recentpostel'>",s+="<a href='"+r+"' target='_blank'><img src='"+a+"' /></a>",s+="<h6><a href='"+r+"'>"+n+"</a></h6>",s+="<p>"+blogduykhanhfeed(i,charac)+"...</p>",s+="</div>"}document.getElementById("recentpostsae").innerHTML=s,s="",s+=urlprevious?"<a href='javascript:navigasifeed(-1);' class='previous'>Previous</a>":"<span class='noactived previous'>Previous</span>",s+=urlnext?"<a href='javascript:navigasifeed(1);' class='next'>Next</a>":"<span class='noactived next'>Next</span>",s+="<a href='javascript:navigasifeed(0);' class='home'>Home</a>",document.getElementById("recentpostnavfeed").innerHTML=s}function navigasifeed(e){var t,n;-1==e?(t=urlprevious.indexOf("?"),n=urlprevious.substring(t)):1==e?(t=urlnext.indexOf("?"),n=urlnext.substring(t)):n="?start-index=1&max-results="+numfeed+"&orderby=published&alt=json-in-script",n+="&callback=showrecentpostsae",incluirscript(n)}function incluirscript(e){1==startfeed&&removerscript(),document.getElementById("recentpostsae").innerHTML="<div id='recentpostload'></div>",document.getElementById("recentpostnavfeed").innerHTML="";var t=urlblog+"/feeds/posts/default"+e,n=document.createElement("script");n.setAttribute("type","text/javascript"),n.setAttribute("src",t),n.setAttribute("id","blogduykhanhlabel"),document.getElementsByTagName("head")[0].appendChild(n),startfeed=1}function removerscript(){var e=document.getElementById("blogduykhanhlabel"),t=e.parentNode;t.removeChild(e)}onload=function(){navigasifeed(0)};
//]]>
</script>
<div id="recentpostsae"></div>
<div id="recentpostnavfeed"></div>
Bước 3: Bạn có thể chỉnh lại các thông số bôi màu đỏ cho phù hợp, trong đó:
var numfeed = 5; Số lượng bài đăng mới bạn muốn hiển thị
var urlblog = "URL của bạn vd: www.xxxx.com"; Địa chỉ trang blog/web của bạn
var charac = 80; Số kí tự phần mô tả ( nên chọn < 150 để tối ưu cho SEO)Bước 4: Nhấn lưu và xem kết quả.
Ngoài ra bạn còn có thể tùy chỉnh các thuộc tính màu nền hoặc màu chữ, thay đổi kích thước ảnh thumbail theo sơ thích của riêng bạn.
Hi vọng bạn tìm được nhiều điều hữu ích từ blog của mình. Chúc các bạn thành công!
www.kieuquangtieu.com (nguồn code từ blogduykhanh)





Hay lắm, phát huy hơn nữa bạn nha!
Trả lờiXóaCảm ơn bạn đã đọc, mình sẽ cố gắng
Trả lờiXóa